Bild bei WordPress hochladen

In diesem Artikel zeige ich dir, wie du Medien wie Bilder, Fotos oder PDF-Dateien zu deiner WordPress-Medienbibliothek hinzufügen, bearbeiten und löschen kannst.
Datei zur Medienbibliothek hinzufügen
Die Verwaltung von Dateien in deiner WordPress-Mediathek ist nicht schwierig. Wenn du zur Mediathek in WordPress eine neue Datei hinzufügen möchtest, klicke einfach innerhalb jener auf die Schaltfläche „Datei hinzufügen“.
Du kannst alternativ auch auf die Option „Datei hinzufügen“ auf der linken Seite innerhalb des Menüs unter „Medien“ klicken.
Wie lädt man ein Bild in WordPress hoch?
Hast du wie zuvor beschrieben auf die Schaltfläche gedrückt, so kannst du nun ganz einfach eine Datei hochladen. Ziehe dazu einfach von deinem Computer per Drag & Drop die gewünschte Datei(en) in das Fenster und lege sie dort ab.
Alternativ kannst du auch einfach auf den Button „Dateien auswählen“ klicken und im dann erscheinenden Fenster Dateien zum Hochladen auswählen.
Bild direkt in WordPress bearbeiten
Direkt nach dem Upload deines Bildes erscheint diese in einer Liste. Ganz rechts neben dem Dateinamen findest du einen Button zur Bearbeitung des Bildes.
Elemente wie der Titel, ein alternativer Text und eine Beschreibung können hier hinterlegt werden. Außerdem finden sich weitere Optionen, mit denen du das Bild direkt zuschneiden, drehen oder hinsichtlich der Größe ändern kannst.
Dateien in WordPress bearbeiten
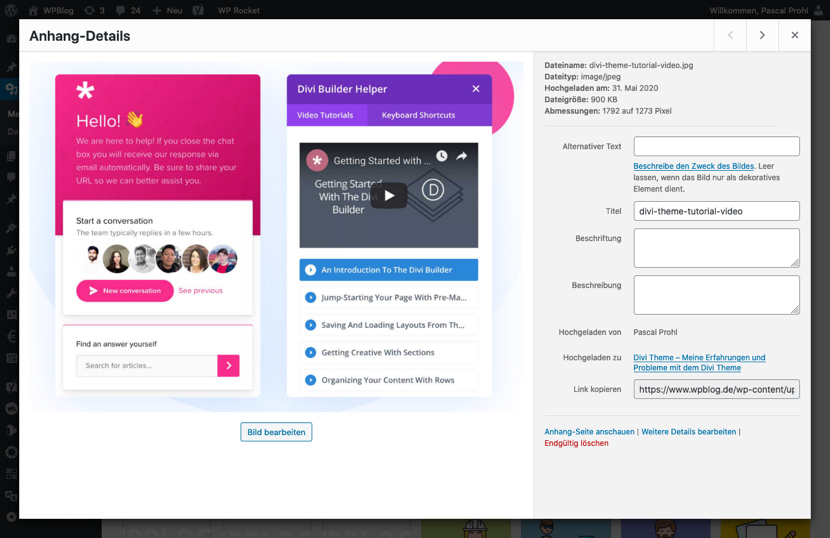
Hast du ein Bild (oder eine andere Datei) hochgeladen, so kannst du dieses in der Übersicht einfach auswählen. Durch einen Klick auf die Datei öffnet sich direkt ein Fenster zur Bearbeitung wichtiger Datei-Eigenschaften. Änderungen, die du hier vornimmst, werden automatisch gespeichert.

Möchtest du direkt mehrere Bilder oder Dateien bearbeiten, so musst du nicht jedes Mal zur Übersicht zurückkehren. Um eine vorherige oder die nächste Datei zu bearbeiten, reicht ein Klick auf die Pfeile oben in der rechten Ecke des Bearbeitungsfensters. Ein Klick auf den Button unter einem Bild selbst führt zu Bearbeitungsmöglichkeiten wie Größe oder Ausrichtung.
Optionen zur Bearbeitung
In der Übersicht stehen folgende Optionen zur Verfügung:
- Alternativer Text: Dies ist der Text, der dann angezeigt, wenn der Browser das Bild nicht laden kann. Er ist außerdem hilfreich für den Google-Bot, da er so den Inhalt des Bildes verstehen kann. Auch Blinde können mittels Screenreadern und dem alternativen Text Bilder verstehen.
- Titel: Dies ist der Name der Datei.
- Beschriftung: Ist das Bild direkt zu einem Beitrag hochgeladen worden, so wird in jenem Beitrag dieser Text unterhalb des Bilds angezeigt.
- Beschreibung: Diese Beschreibung wird auf der Seite der Dateianhänge angezeigt.
Zusätzlich zu diesen Feldern werden bei hochgeladenen Audiodateien zwei weitere Felder angezeigt:
- Künstler: Dies ist der Name des Künstlers.
- Album: Hier ist Platz für den Albumtitel, in dem sich diese Audiodatei befindet.
Änderungen werden gespeichert
Informationen, die du in diese Felder einträgst, müssen nicht durch einen Klick auf einen Button gespeichert werden, sondern sind sofort aktiv, wenn du das Fenster zur Bearbeitung schließt.
Löschen einer Datei aus der Mediathek
Es gibt verschiedene Wege, eine Datei aus der WordPress-Mediathek zu löschen.
Klicke in der Rasteransicht in der Mediathek auf die Datei, die du löschen möchtest. Unten rechts kannst du nun auf „Endgültig löschen“ klicken, um die Datei aus der Mediathek zu entfernen. Es gibt keinen Papierkorb wie bei Beiträgen oder Seiten, sondern die Datei ist dann wirklich permanent gelöscht.
In der Listenansicht in der Mediathek musst du etwas anders vorgehen. Hier musst du nicht erst auf die Datei selbst klicken, sondern kannst Dateien direkt innerhalb der Liste löschen.